Netflix
46 hours
UI Designer & Prototyper
Adobe XD
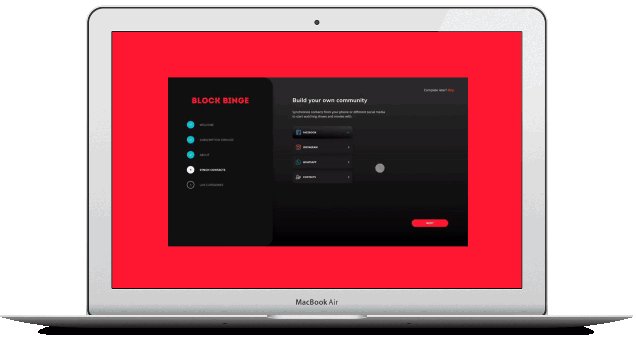
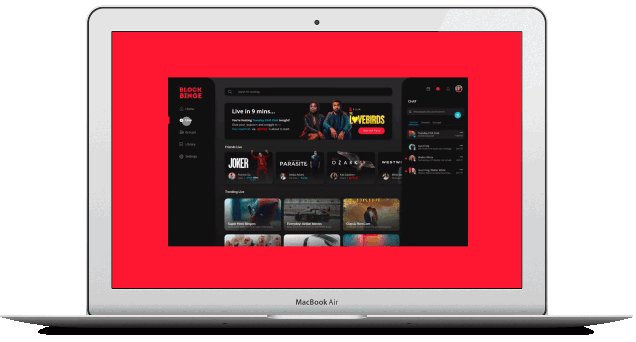
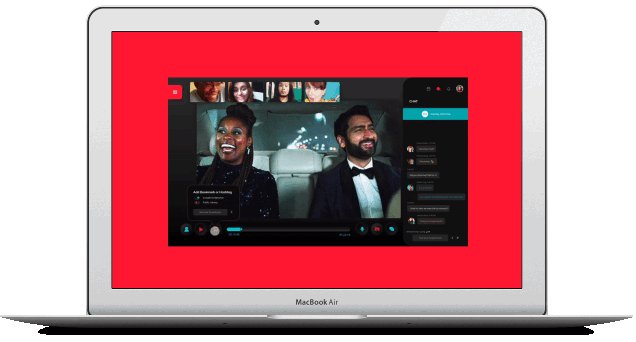
Block Binge allows viewers to sync their contacts and connect their streaming services for the ultimate movie night. On Block Binge, live streaming content with audio, text, and video chat capabilities–plus an eclectic bookmarking feature–make watch-parties casual and fun. Whether it’s faraway friends, neighborhood buddies, or a newly discovered Star-Trek-watch-group, users no longer have to wallow alone in the darkness. Some of the main features of this desktop app include customized content based on users' interests, an interactive calendar which acts as a personal TV Guide, and public/private groups for sharing stories and reviews.
View Prototype
In the Adobe's College + Netflix Creative Jam, Netflix invested in creating and giving a platform to stories that connect people and cultures from around the world. The challenge was to design a third-party desktop website or desktop app, in 46 hours, where the community can celebrate shared stories together through communal and authentic experiences.
With this design, our goal is to help families and friends utilize this platform and share their experience with content such as series television shows and movies they love. Some ideas that we used to facilitate deeper engagement are:

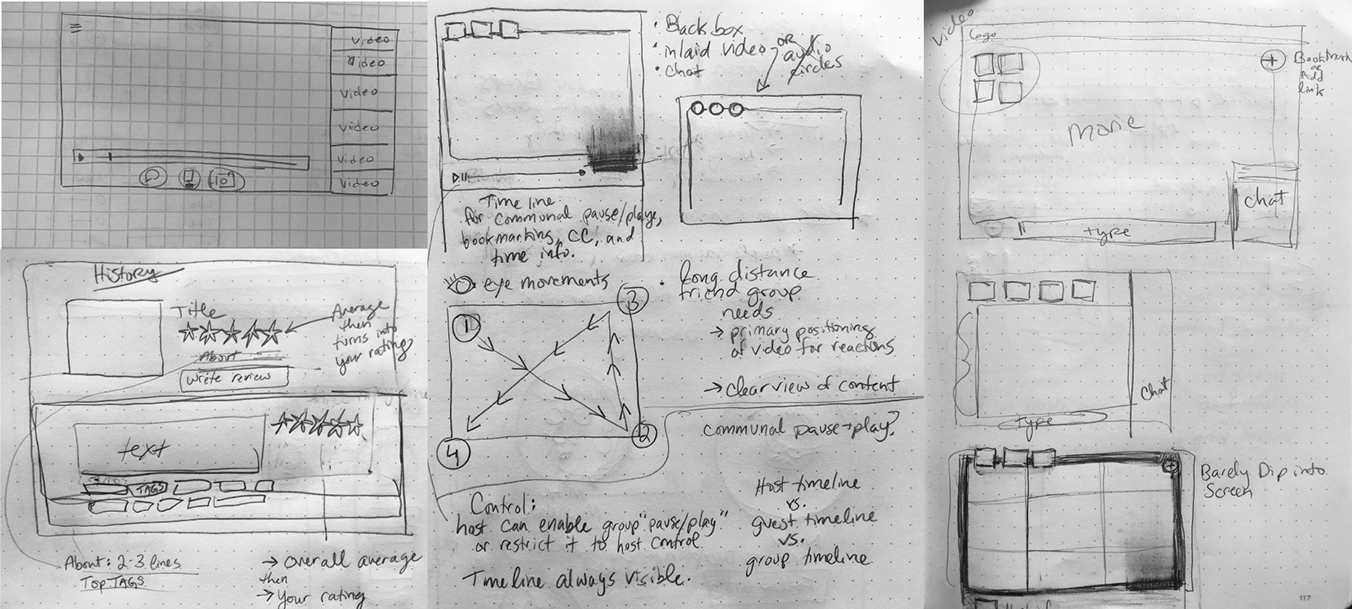
We began with paper and pencil to sketch out areas of content and navigation. We listed out a few priority functions in our team to start.
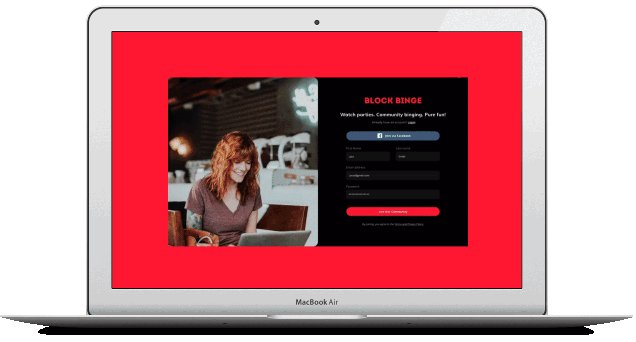
The interface style resembles a movie theater environment. The minimal dark theme is easy on the eyes and keeps the focus on the content being streamed. We used Material Design to have a consistent design system applied to the UI and enhance our brand identity.

Photo credit: @karenzhao, Unsplash
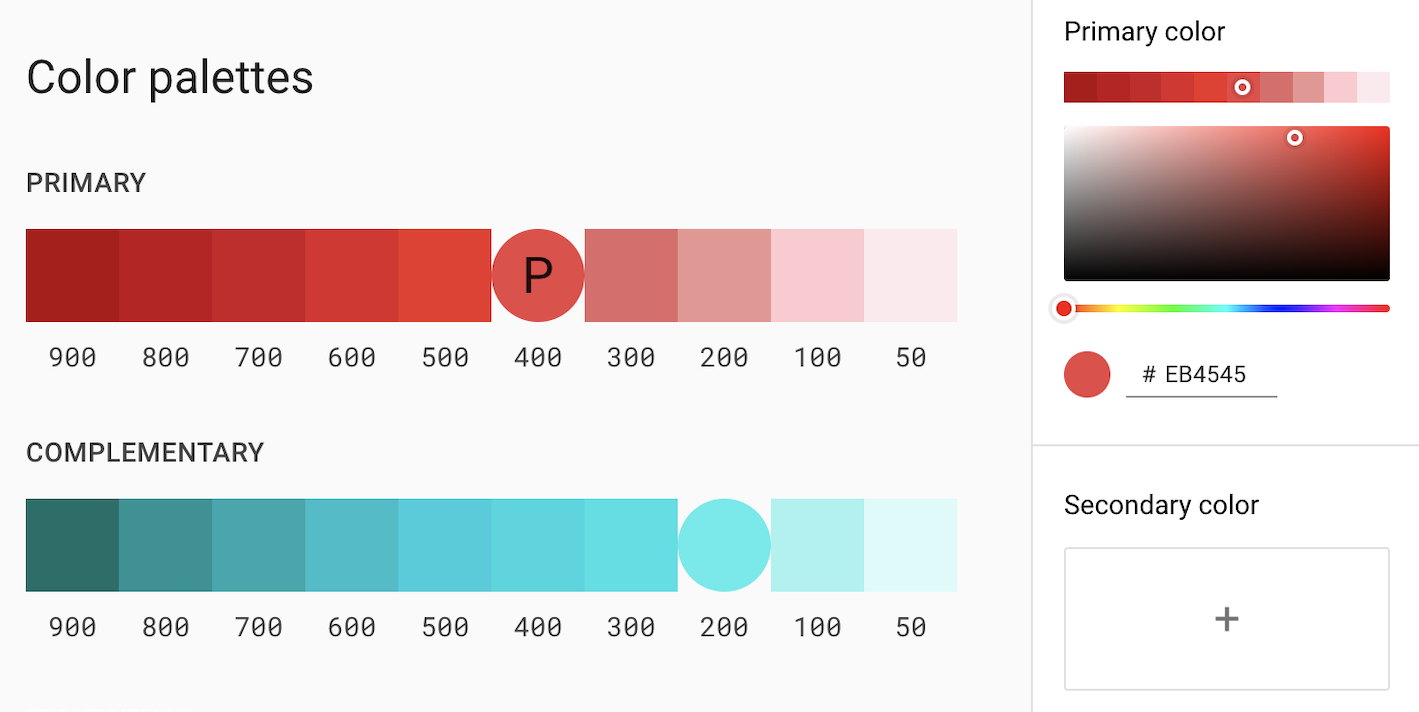
COLOR

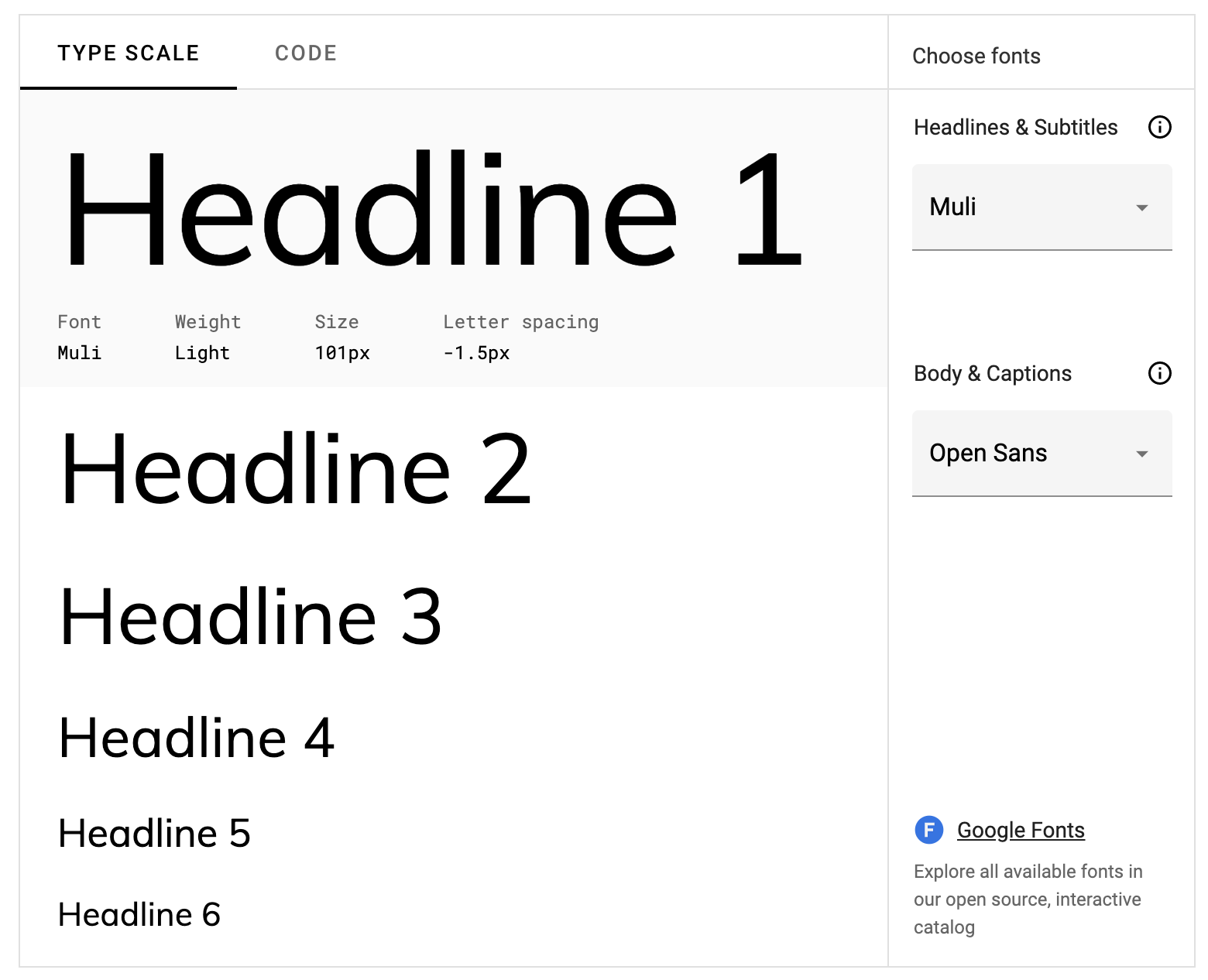
TYPOGRAPHY

Designing my first ever desktop app was an incredible learning curve. I faced some challenges prototyping in Adobe XD, including getting the right-side panel to change view on demand. If I had more time, I would turn the subpages within the panel into components and eliminate any confusions for the user.
 Leily Khatibi
Leily Khatibi