February - May 2020
Curator, Designer & Developer
A-frame, HTML + CSS + JS, Maya
The Virtual Institute of Simulation Art (VISA) is an online art center and gallery, currently displaying 4 WebVR collections: Crisis, Sanctuary, Oasis, and Unmapped. VISA allows viewers to travel to a “hyperreality” consisting of artist-designed simulated environments. The space was conceived by myself and Kiki Wu as a curatorial project. In this exhibition, a wide variety of responses to social and environmental changes, due to the COVID-19 pandemic, are manifested as 3D renderings and video art. These pieces are created by a group of Digital Media Art undegraduate students from CADRE New Media Lab, San José State University.
View GalleriesAccording to a report from UNESCO, the COVID-19 crisis closes 90% of museums globally... almost 13% are under serious threat of never reopening. This data alarms the scarceness of exploring galleries and art centers until these institutions reopen.
Why WebVR?
We wanted to create a 360, interactive experience that is accessible to most people. Anyone with a stable internet connection and a computer or smartphone can view the galleries. Users that own a VR headset can also immerse themselves in this experience through a VR browser.
Curation / Information Architecture
Our first step was to invite our students to collaborate on a GitHub repository and upload their individual or team's 3D renders and videos. After reviewing all the artworks, we organized and curated them into 4 different gallery environments based on theme and tone.

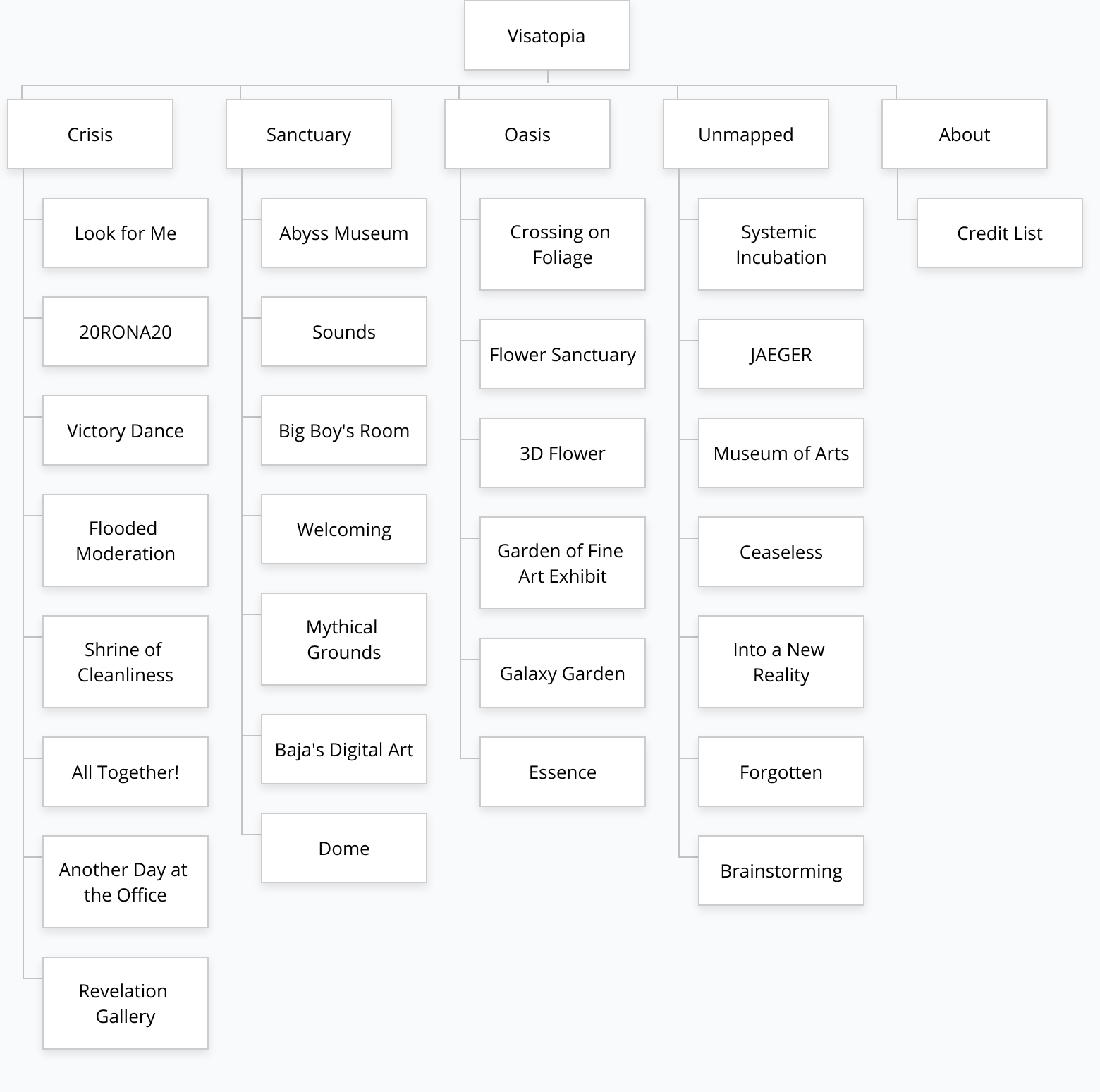
visatopia.xyz Sitemap
Environment Art
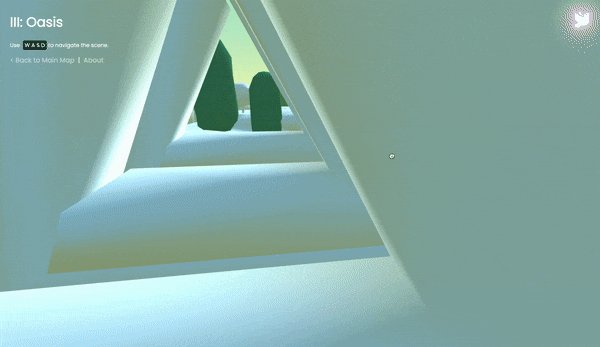
The curated works were situated in spaces related to their concept and ideas. The environments were created using the A-Frame Environment Component library. Each gallery also has a unique spatial soundscape; the environments are specified as follows:
Interaction Design & Navigation
On hover: To indicate that the 3D models placed in the environments are clickable, for desktop users, the objects increase in scale once the mouse is rolled over them. On mobile devices, objects rescale on tap.
Street View: Users can walk in the scene by using ASDW or arrow keys and observe the artworks up close. Click/tap and dragging allows users to look around.
Bird View: By clicking on the street-view icon on the top right, the navigation mode switches to aerial view and users can fly over the environments.

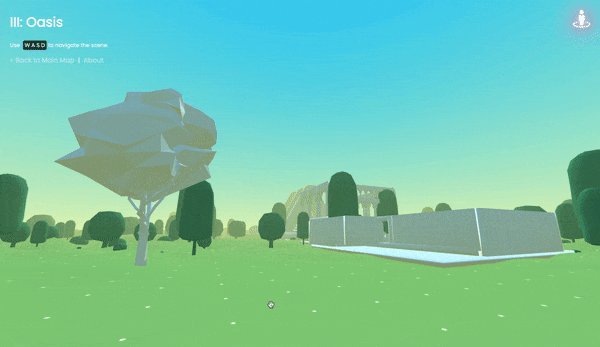
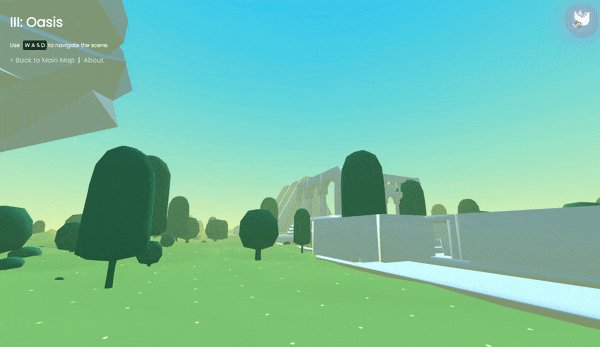
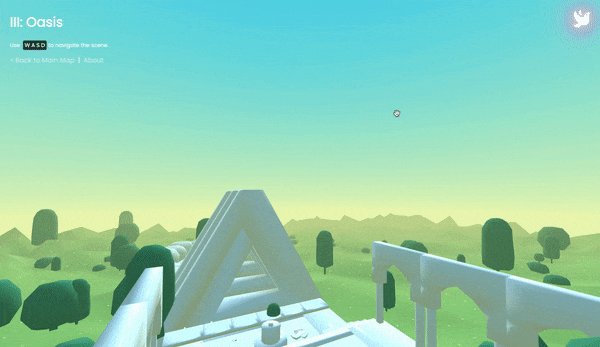
Navigating Oasis – walking and flying
Learning Outcome
We created this experimental simulated art exhibition as an attempt to push the media a bit further collaboratively. What we realized was that this platform could be very effective for showcasing digital art because of its native format.
Next Steps
Testing on VR headsets is the next move, as we didn't have the opportunity and access to work with any during the initial design and development process.
 Leily Khatibi
Leily Khatibi